获取视频关键帧
要点
指定视频的时间,等 oncanplay 事件可以后就用 canvas 画图片
知识点

10次请求文件。 但是network 显示了39次请求
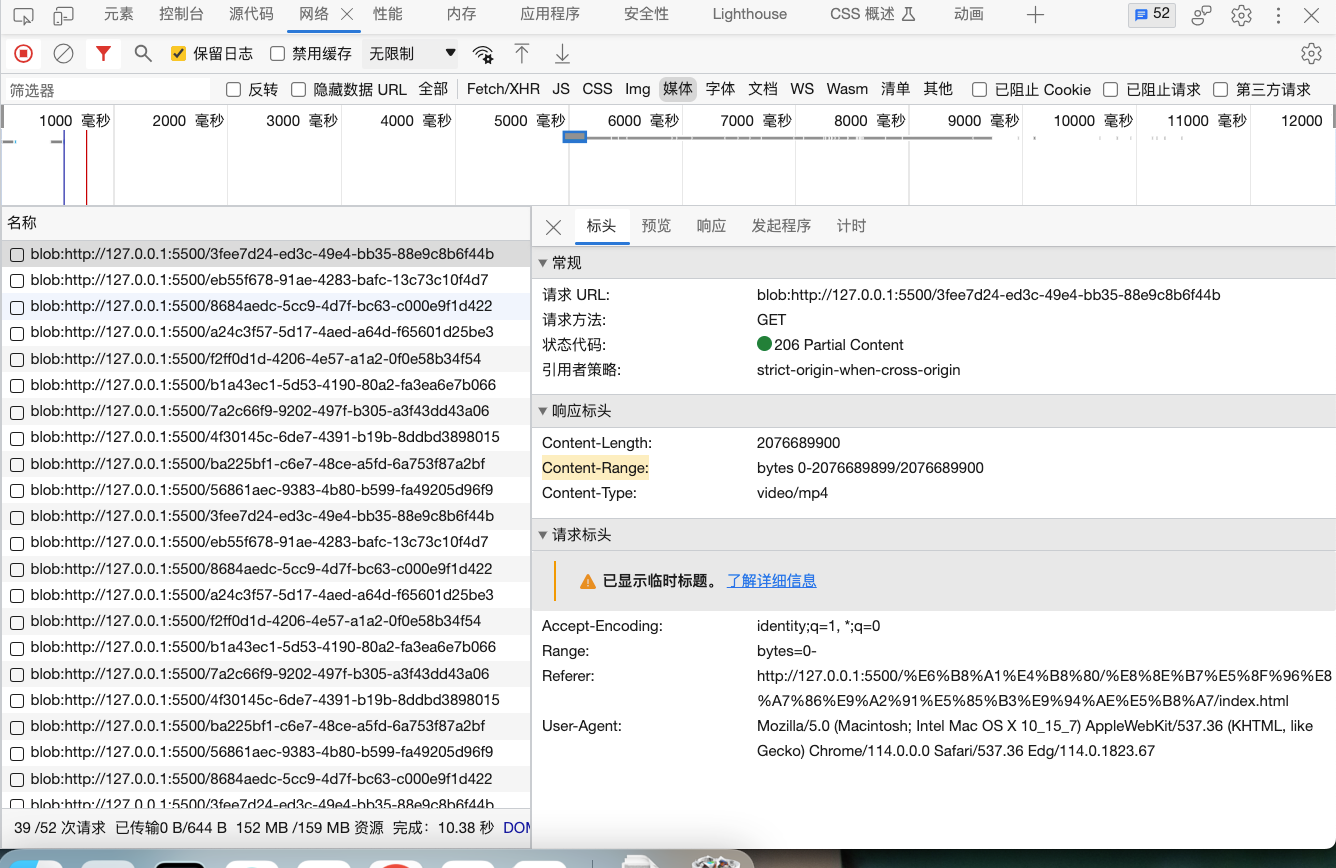
这是一个HTTP响应头的示例,表示响应的内容长度、内容范围和内容类型。下面是对每个部分的解释:
- Content-Length: 2076689900 这指示响应主体的长度,以字节为单位。在这种情况下,响应主体的长度是2076689900字节。
- Content-Range: bytes 0-2076689899/2076689900 这表示服务器正在返回的是整个资源(视频)的一部分,而不是完整的资源。其中 “bytes 0-2076689899” 表示返回的是从字节0到2076689899范围的内容,总共2076689900字节。最后的 “/2076689900” 表示整个资源的长度。
- Content-Type: video/mp4 这指示响应主体的媒体类型是视频,具体地说是MP4格式的视频。
js控制range 范围
1 | var xhr = new XMLHttpRequest(); |
Other
如果用 class 类去使用,所加载的视频数据比较小


All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
